Kaocha custom reporter page
Для тестирования мы используем kaocha − комплексный инструмент для запуска тестов.
Почему нам нравится kaocha?
Потому что это очень гибкий инструмент, простой в настройке и понятный в плане разработки. Одна из сильных сторон − расширяемость. Даже если нам не хватает какого-то функционала, то всегда можно написать новый плагин или репортер. Наш продукт постоянно развивается, обрастает функционалом, а значит − увеличивается и количество тестов.
Что пошло не так?
В какой-то момент мы столкнулись с проблемой отображения результатов тестирования − вывод стал крайне громоздким и скроллинг страницы соответствующего этапа в Drone-CI превратился в настоящий квест.
Все дело в одном из компонентов kaocha − репортере. Репортер отвечает за то, какие действия нужно произвести с выводом тестов.
До определенного момента мы использовали встроенный репортер, который покрывает все базовые потребности при отображении вывода тестов. Он основывается на печати результатов в стандартный поток вывода, который перехватывается системой сборки для отображения на веб-странице тестового стейджа. С увеличением количества тестов вывод начинает «подвешивать» веб-страницу. Это и делает просмотр тестов практически невозможным.
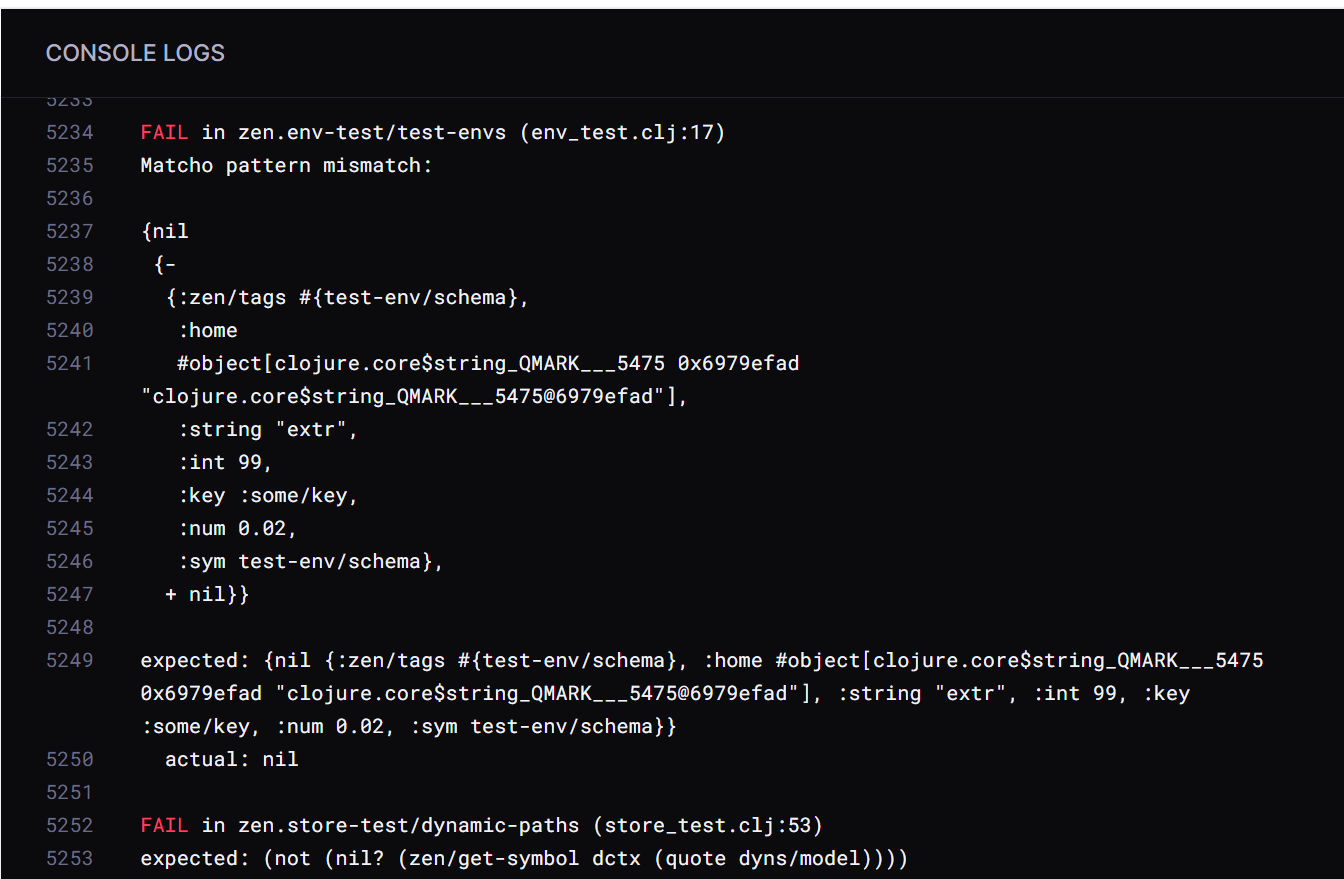
Согласитесь, не очень-то приятно видеть нечто вроде:
Почему нам нравится kaocha?
Потому что это очень гибкий инструмент, простой в настройке и понятный в плане разработки. Одна из сильных сторон − расширяемость. Даже если нам не хватает какого-то функционала, то всегда можно написать новый плагин или репортер. Наш продукт постоянно развивается, обрастает функционалом, а значит − увеличивается и количество тестов.
Что пошло не так?
В какой-то момент мы столкнулись с проблемой отображения результатов тестирования − вывод стал крайне громоздким и скроллинг страницы соответствующего этапа в Drone-CI превратился в настоящий квест.
Все дело в одном из компонентов kaocha − репортере. Репортер отвечает за то, какие действия нужно произвести с выводом тестов.
До определенного момента мы использовали встроенный репортер, который покрывает все базовые потребности при отображении вывода тестов. Он основывается на печати результатов в стандартный поток вывода, который перехватывается системой сборки для отображения на веб-странице тестового стейджа. С увеличением количества тестов вывод начинает «подвешивать» веб-страницу. Это и делает просмотр тестов практически невозможным.
Согласитесь, не очень-то приятно видеть нечто вроде:

Что мы сделали?
Мы решили, что будем собирать результаты тестов, продолжая выводить их на странице, а в конце − отправлять результат в виде html-файла в Telegram-канал, отведенный специально для сообщений от CI/CD-конвейера. Имея информацию об авторе коммита, всегда можно тегнуть «виновника» упавших тестов.
Процесс создания и подключения репортера неплохо описан в секции Reporters в документации.
Какие основные этапы можно выделить?
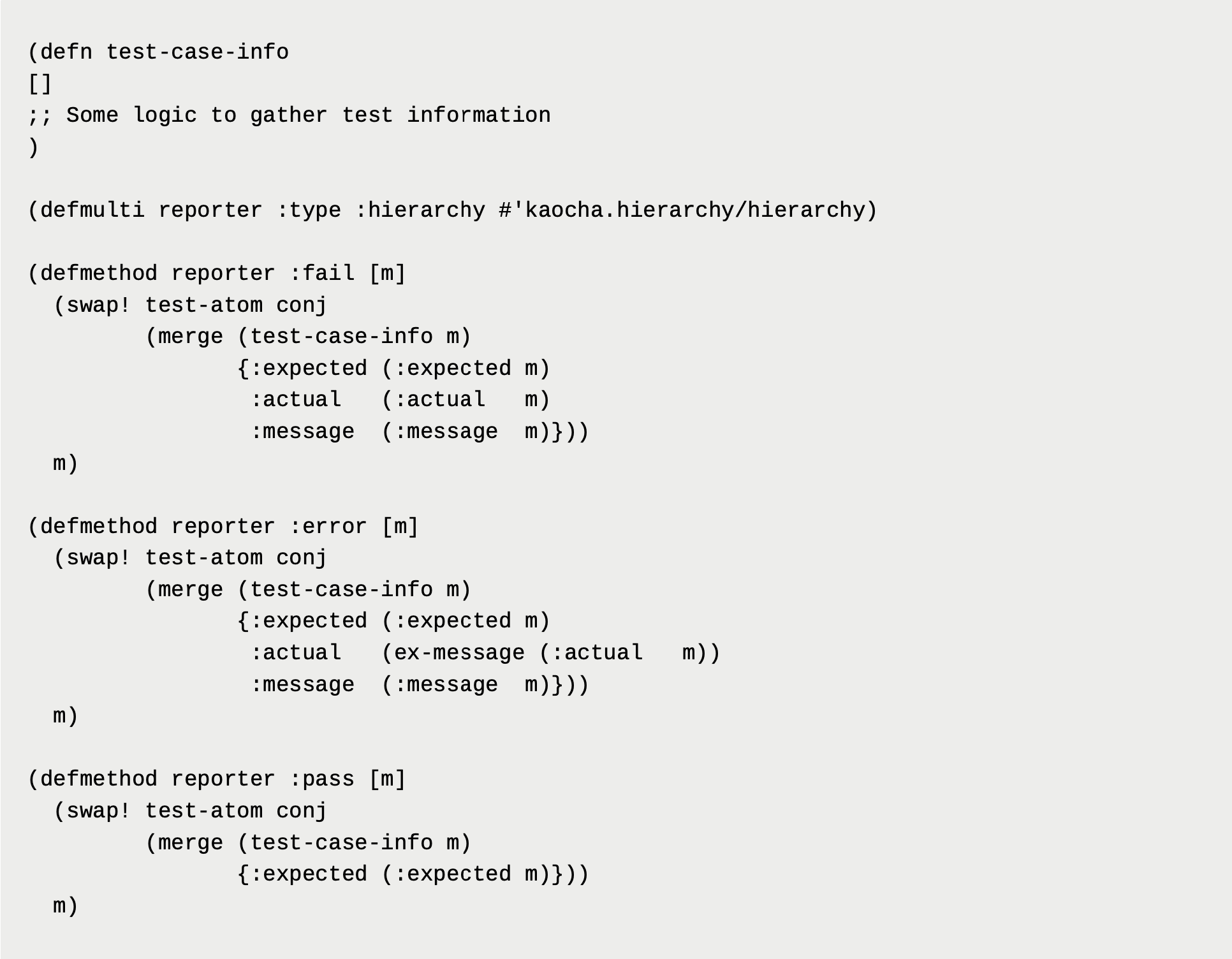
Сначала нужно определить мультиметод, который будет принимать результат очередного теста и решать, что делать с ним в зависимости от события :fail, :error или :pass.

И указать его в биндинге, где указан вектор используемых репортеров.

Далее указываем в test.edn какие репортеры мы хотим использовать.

Во фрагменте кода с мультиметодом можно заметить функцию test-case-info, которая собирает конечную структуру с результатом, выполняя нужны преобразования над структурой m (тем, что приходит в метод после каждого теста). В этой функции можно забирать все необходимые для отрисовки отчета поля.
Все результаты можно сохранять в atom, после чего − в edn-файл, если нужно, чтобы результат тестирования использовался далее на других этапах CI/CD. Собственно, таким же образом мы и поступили.
В конечном итоге, имея результаты тестов, сохраненные в атоме/файле, можно приступить к отрисовке отчета. Для формирования html-страницы мы используем библиотеки hiccup и garden. Фокусом внимания при отображении результатов является название теста, номер строки, а также возможность раскрыть подробности ошибки, возникшей при прохождении теста.
Мы генерируем страницу по специальному хуку, который прописывается в test.edn.
Все результаты можно сохранять в atom, после чего − в edn-файл, если нужно, чтобы результат тестирования использовался далее на других этапах CI/CD. Собственно, таким же образом мы и поступили.
В конечном итоге, имея результаты тестов, сохраненные в атоме/файле, можно приступить к отрисовке отчета. Для формирования html-страницы мы используем библиотеки hiccup и garden. Фокусом внимания при отображении результатов является название теста, номер строки, а также возможность раскрыть подробности ошибки, возникшей при прохождении теста.
Мы генерируем страницу по специальному хуку, который прописывается в test.edn.

Хуки в kaocha − это еще один полезный инструмент, который позволяет задавать действие по наступлению определенного этапа в процессе работы kaocha-раннера. Более подробно об этом можно прочитать в документации.
Отправку конечного отчета в Telegram можно настроить средствами Drone CI. Таким образом, получив сообщение об ошибке в Telegram.
Отправку конечного отчета в Telegram можно настроить средствами Drone CI. Таким образом, получив сообщение об ошибке в Telegram.

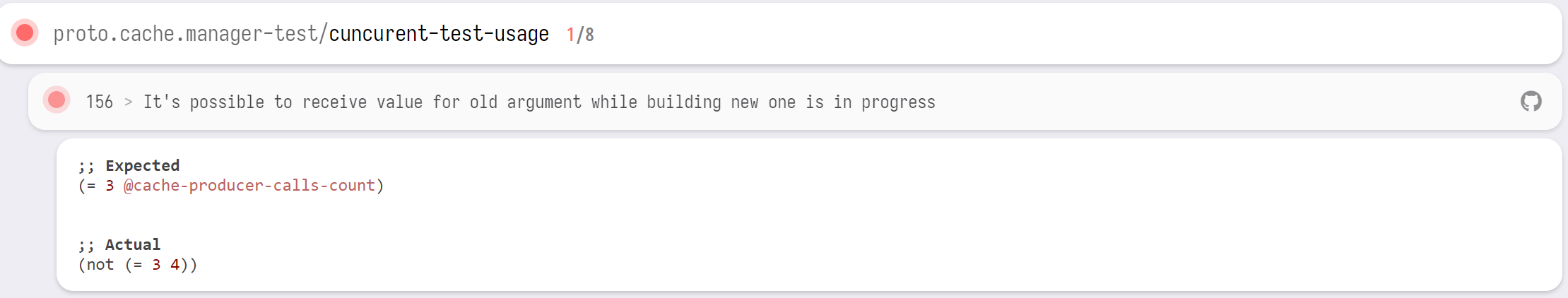
И получаем отчет.

Вот как выглядит один из наших отчетов:

Итог?
Мы устранили проблему просмотра результатов тестирования, сделав этот процесс более удобным и информативным. Наличие собственного репортера позволяет нам неограниченно расширять функционал отображения тестов, а использование Telegram упрощает доставку сообщений до всех заинтересованных лиц.
Мы планируем и далее развивать функционал нашего репортера, а также изучать возможность использования плагинов − еще более мощного инструмента расширения и кастомизации тестового раннера.
Хочешь принять участие и узнать больше подробностей? Присоединяйся к нашей команде!
Алексей Веткин / Clojure full-stack Engineer at Health Samurai
Мы устранили проблему просмотра результатов тестирования, сделав этот процесс более удобным и информативным. Наличие собственного репортера позволяет нам неограниченно расширять функционал отображения тестов, а использование Telegram упрощает доставку сообщений до всех заинтересованных лиц.
Мы планируем и далее развивать функционал нашего репортера, а также изучать возможность использования плагинов − еще более мощного инструмента расширения и кастомизации тестового раннера.
Хочешь принять участие и узнать больше подробностей? Присоединяйся к нашей команде!
Алексей Веткин / Clojure full-stack Engineer at Health Samurai
Подписывайся на ежемесячную рассылку. Наши ребята регулярно делятся профессиональным опытом в формате статей, live-coding, видео, рекомендаций. Будет полезно!
Еще не решился работать у нас?

